Prosegue lo sviluppo della WebApp per la raccolta semplificata delle presenze – per qualsiasi occasione, online e/o in presenza – a lezioni, appuntamenti, etc… senza necessità di installare App, basta uno smartphone in grado di leggere i QR e connesso a Internet – ma anche questo non sarà sempre necessario.
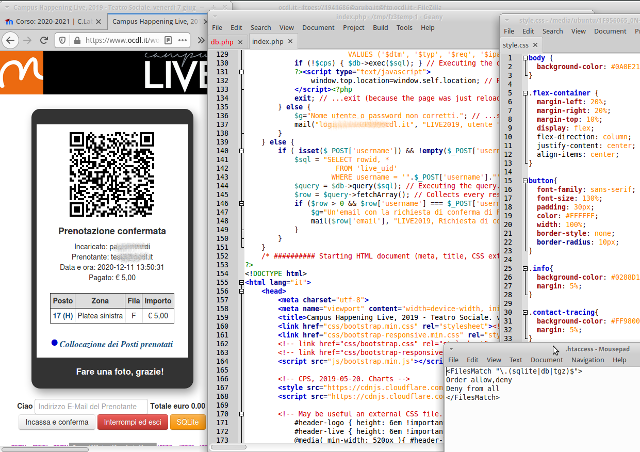
Oggi vedremo lo sviluppo del codice e la connessione al database la cui struttura abbiamo definito la settimana scorsa.
Per ulteriori risorse su come progettare una App, come organizzare e pianificare un progetto lavorando in gruppo, le basi dei principali linguaggi di programmazione (HTML, CCS, JavaScript, PHP, SQL), le basi dei database (SQLite) e la gestione di siti web, file e cartelle da remoto, … chiedete l’accesso ai Corsi per Project Work, per WordPress e ai C.Lab e LIWE del 2019 e 2020…
PS: abbiamo trovato nome e logo per la WebApp è… sorpresa, speriamo prima di Natale! A presto…